Layout¶
Verwenden Sie diese Ansicht, um das Layout des externen Interface zu bearbeiten. Die Layout-Verwaltung ist im Modul Layout in der Gruppe External Interface verfügbar.

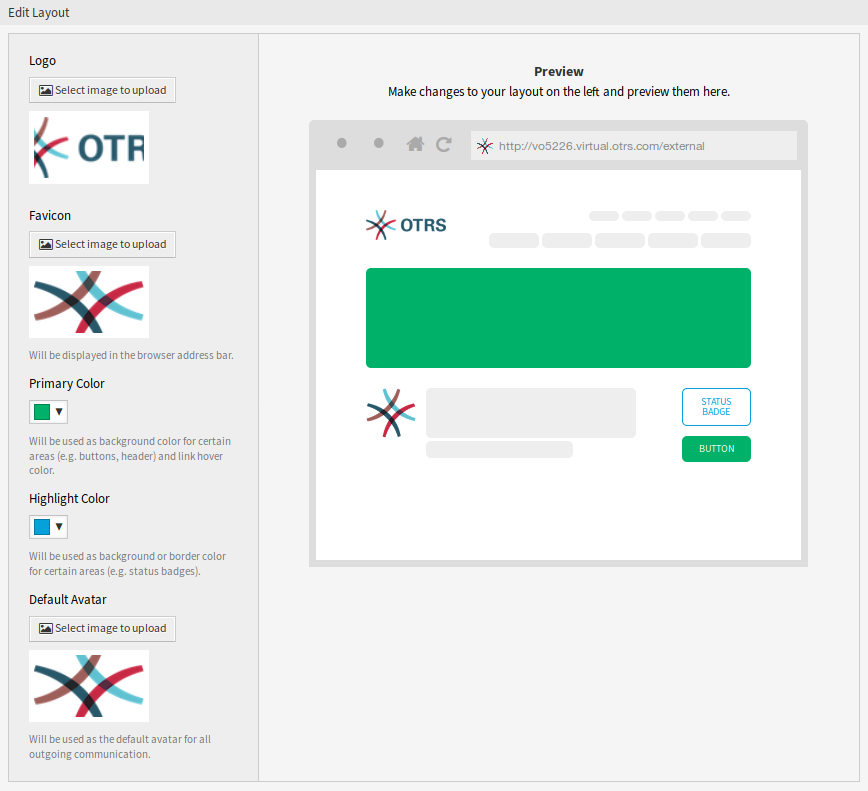
Layout bearbeiten
Eine neue OTRS-Installation beinhaltet bereits ein Standard-Layout. Auf dieser Seite können alle Parameter geändert werden.
Warnung
Achten Sie darauf, dass Sie Ihre Änderungen speichern, wenn Sie fertig sind. Die neue Konfiguration wird sofort in Betrieb genommen.
- Logo
Das Logo ist ein kleine Bild, das auf Seiten des externen Interface in der linken, oberen Ecke angezeigt wird.
Um das Logo zu ändern, klicken Sie auf die Schaltfläche Bild zum Upload auswählen und wählen Sie ein neues Bild für das Logo. Empfohlenes Dateiformat ist PNG.
- Favicon
The favorite icon is an icon that is displayed in the URL bar of the web browser.
Um das Favicon zu ändern, klicken Sie auf die Schaltfläche Bild zum Upload auswählen und wählen Sie ein neues Icon. Das ist gewöhnlich ein Bild mit 16x16 Pixel im Format PNG oder ICO.
- Hauptfarbe
Die Primärfarbe ist die wichtigste Farbe der externen Seiten (siehe Vorschaufenster).
Um die Hauptfarbe zu ändern, wählen Sie einfach eine Farbe aus der Farbpalette. Sie können aus den vorgewählten Farben wählen oder andere Farben definieren, indem Sie sie aus dem Farbauswahlschalter auswählen oder den hexadezimalen Wert eingeben. Die neue Farbe wird unmittelbar in der Vorschau im Widget angezeigt.
- Hervorhebungsfarbe
Die Hervorhebungsfarbe ist die zweite Farbe der externen Seiten, die für Statuskennzeichnungen, Links usw. verwendet wird.
Um die Hervorhebungsfarbe zu ändern, wählen Sie einfach eine Farbe aus der Farbpalette. Sie können aus den vorgewählten Farben wählen oder andere Farben definieren, indem Sie sie aus dem Farbauswahlschalter auswählen oder den hexadezimalen Wert eingeben. Die neue Farbe wird unmittelbar in der Vorschau im Widget angezeigt.
- Standard-Avatar
Wird als Standard-Avatar für alle ausgehende Kommunikation verwendet.
Um den Avatar zu ändern, klicken Sie auf die Schaltfläche Bild zum Upload auswählen und wählen Sie ein neues Bild für den Avatar.
- Benutzerdefinierte CSS
Verwenden Sie dieses Textfeld, um benutzerdefiniertes CSS hinzuzufügen, das auf das externe Interface angewendet wird.

Benutzerdefinierte CSS