仪表板¶
仪表板是服务人员的主要概览屏幕。 使用此屏幕可以全面了解最重要的事项:工单列表、预约、统计信息、新闻。

仪表板头部
头部由三部分组成。
- 头像图片
- The 个人菜单 and the 注销 possibilities.
- 工具栏图标
带有数字的图标表示一些工单操作以及相关工单的数量。 默认情况下不会激活图标和搜索框。
参见
可以在 前端 → 服务人员 → 工具栏 的设置中激活图标和搜索框。
最后一个图标是聊天可用性状态。
参见
需要激活系统配置
ChatEngine::Active才能使用此功能。聊天可用性状态图标是一个三态开关,可以通过单击来更改。
- 空圆圈:不可聊天。
- 带勾号的空圆圈:可内部(服务人员到服务人员)聊天。
- 带勾号的满圆圈:可内部(服务人员到服务人员)和外部(客户对服务人员、访客对服务人员)聊天。
注解
服务人员每次重新登录 OTRS 时,聊天可用性状态将从可外部聊天更改为可内部聊天。
- 主菜单
- 服务人员界面的主菜单。
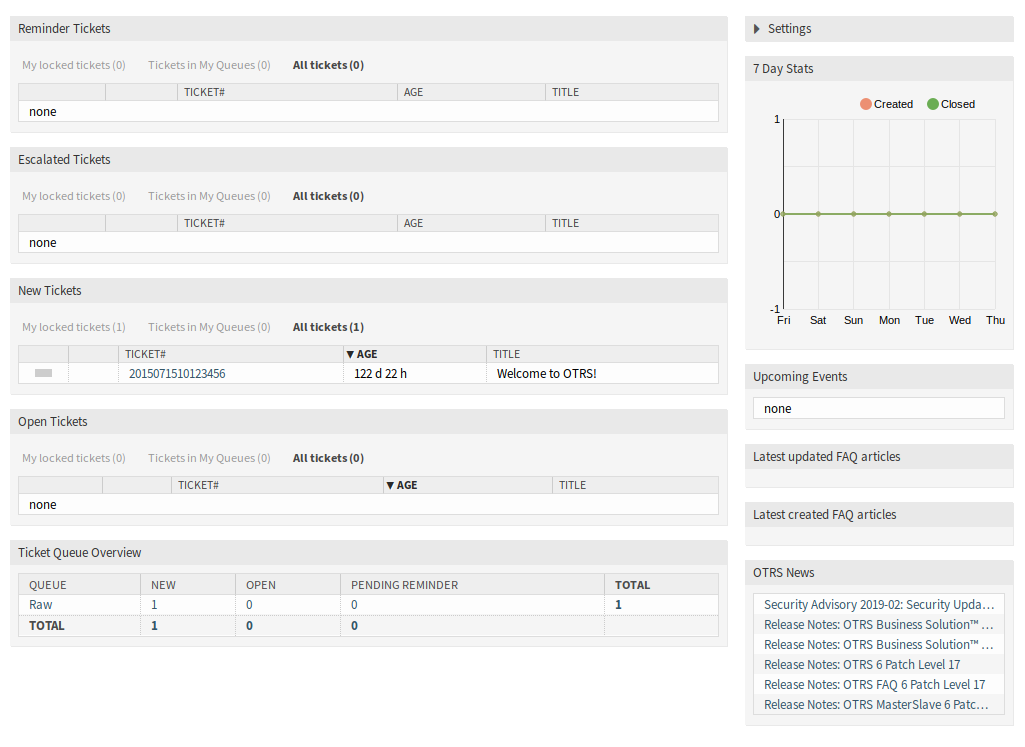
仪表板显示所谓的 小部件。 小部件是一个由标题、过滤器和数据表组成的框。 每个小部件都可以通过拖放移动,并且可以拥有自己的设置。

仪表板 小部件
每个工单小部件都有自己的显示过滤器:
- 我锁定的工单:由当前服务人员锁定的工单。
- 我关注的工单: 在服务人员的关注列表中的工单(需要打开
Ticket::Watcher设置)。 - 我负责的工单:服务人员被设置为责任人的工单(需要打开
Ticket::Responsible设置)。 - 我的队列中的工单:在 个人偏好设置 队列中选择的工单。
- 我的服务中的工单:分配给在 个人偏好设置 中选择的服务的工单。
- 所有工单:此类小部件中的所有工单。
数字表示每个过滤条件中的工单数。
The title column contains the subject of the last article created by a customer user. If no customer article can be found, the title column contains the subject of the latest agent or system article.
If there are articles in a ticket that the agent did not read yet, the ticket is displayed with bold text in the ticket widget and marked as unread. When an agent selects a ticket and reads all its articles, it will be marked as read and will be displayed with normal text in the ticket widget.
若要添加新的小部件:
- 单击右侧边栏中的 设置 小部件将其展开。
- 选择要添加的小组件。
- 单击 保存设置 按钮。
若要移除小部件:
- 单击右侧边栏中的 设置 小部件将其展开。
- 取消选择要移除的小部件。
- 单击 保存设置 按钮。
参见
如果将鼠标悬停在小部件顶部并点击右上角的 × 以关闭小部件,也可以删除小部件。
若要移动小部件:
- 单击小部件顶部并按住鼠标按钮。
- 将小部件拖动到所需位置。
- 通过释放鼠标按钮放下小部件。
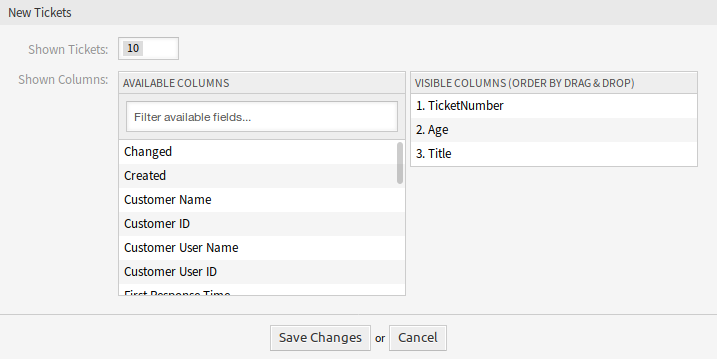
小部件可以拥有自己的设置。 要配置一个小部件:
- 将鼠标悬停在小部件顶部。
- 单击右上角的齿轮图标。
- 更改数字并通过拖放设置可见列。
- 点击 保存更改 按钮。

小部件设置
注解
可以通过重新排列 可见列 字段中的列来设置可见列的顺序。
仪表板内容小部件¶
注解
根据安装的软件包和系统配置设置,小部件可能会有所不同。
提醒的工单 小部件列出了挂起的工单。 挂起的的工单是服务人员要处理的且提醒时间即将到期的集合。

提醒的工单 小部件
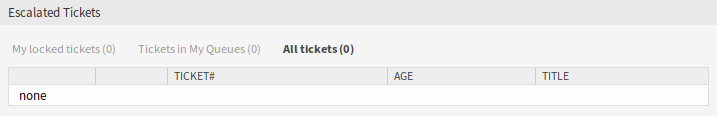
升级的工单 小部件列出了已升级的工单。 已升级的工单是在服务级别协议中设置的时间之后,因此需要立即处理它们。

升级的工单 小部件
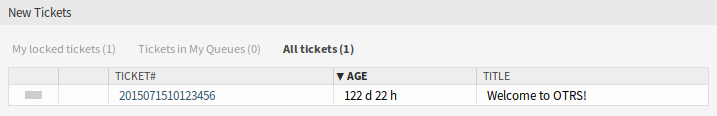
新的工单 小部件列出了最近创建的工单。 新工单尚未由服务人员处理。

新的工单 小部件
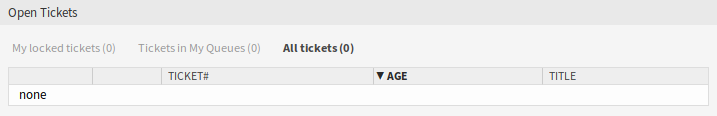
处理中的工单 小部件列出了打开的票证。处理中的工单代表服务人员当前完成的工作。

处理中的工单 小部件
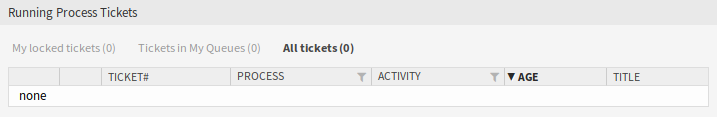
正在运行的流程工单 小部件列出已启动但尚未完成的流程工单。

正在运行的流程工单 小部件
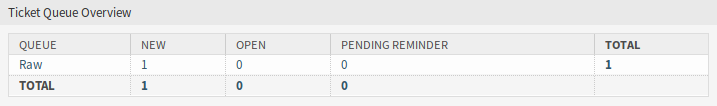
工单队列概览 小部件给出了工单计数矩阵的概览,其中行表示队列,列表示工单状态。 每个单元格显示属于特定队列的已定义状态的工数。

工单队列概览 小部件
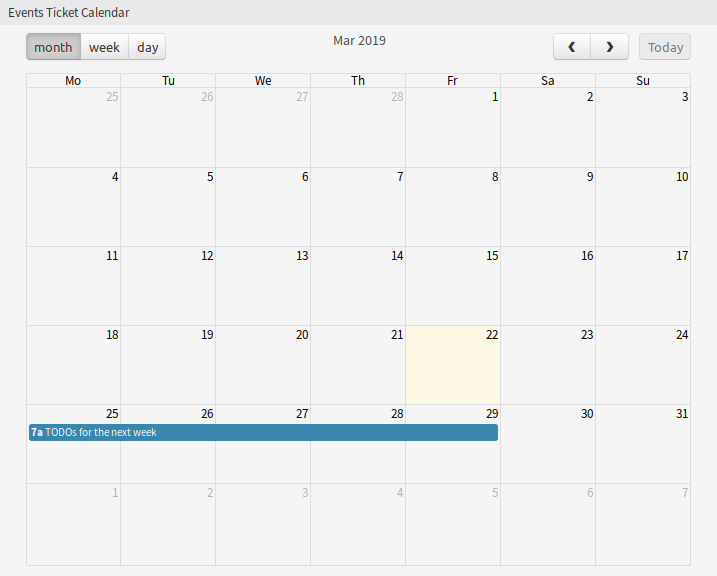
事件工单日历 小部件在日历中显示工单,但此小部件不能立即使用。
要在此日历中显示工单,需要由 管理员用户 设置以下设置:
创建以下动态字段:
对象 类型 名称 标签 工单 日期 / 时间 TicketCalendarStartTime日历的开始时间 工单 日期 / 时间 TicketCalendarEndTime日历的结束时间 导航到 前端 → 服务人员 → 视图,并选择一个要添加动态字段的视图。
例如,将这些动态字段添加到 新建电话工单 屏幕和 新建邮件工单 屏幕以设置工单创建时的日期,或添加到 工单自定义字段 屏幕以在 工单详情 屏幕的 其它 → 自定义字段 菜单项中设置现有工单的日期。
Ticket::Frontend::AgentTicketPhone###DynamicFieldTicketCreateStartTime→ 1 – 启用TicketCreateEndTime→ 1 – 启用
Ticket::Frontend::AgentTicketEmail###DynamicFieldTicketCreateStartTime→ 1 – 启用TicketCreateEndTime→ 1 – 启用
Ticket::Frontend::AgentTicketFreeText###DynamicFieldTicketCreateStartTime→ 1 – 启用TicketCreateEndTime→ 1 – 启用
在
DashboardEventsTicketCalendar###Queues设置中添加更多队列(默认为 Raw 队列)。
如果动态字段包含工单的值,则工单将显示在小部件中。
将鼠标悬停在条目上以查看工单的详细信息,或单击它以在 工单详情 屏幕中打开工单。

事件工单日历 小部件
仪表板内容侧边栏小部件¶
以下小部件位于右侧边栏。 有一个 设置 小部件可以打开或关闭其它小部件,还会显示一些信息小部件。
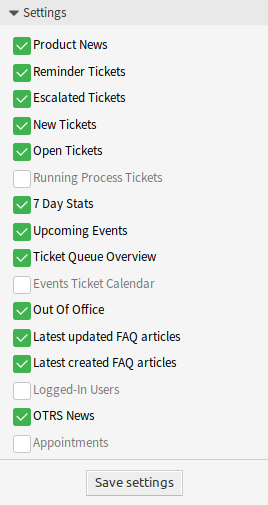
设置 小部件列出了屏幕上所有可用的小部件。

设置 小部件
若要打开或关闭一个小部件:
- 通过点击其标题栏,展开右侧边栏中的 设置 小部件。
- 修改复选框的选中状态。
- 单击 保存设置 按钮。
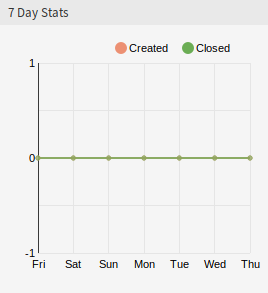
最近7天统计 小部件显示过去七天内创建和关闭的工单数量。

最近7天统计 小部件
即将发生的事件 小部件显示来自 日历 的条目。

即将发生的事件 小部件
外出 小部件显示当前不在办公室的服务人员。 此信息可以在 个人偏好设置 的 用户资料 模块中设置。
注解
如果当前没有服务人员外出,则不会显示此小部件。

外出 小部件
最近修改的FAQ文章 小部件显示最近更新的FAQ文章。

最近修改的FAQ文章
最近创建的FAQ文章 小部件显示最近创建的FAQ文章。

最近创建的FAQ文章 小部件
已登录的用户 小部件显示当前在线的服务人员和客户用户。

已登录的用户 小部件
OTRS 新闻 小部件显示来自一个RSS源的新闻。
参见
要更改RSS源,请参阅 DashboardBackend###0410-RSS 设置。

OTRS 新闻 小部件
预约 小部件显示今天、明天和本周的预约。
点击 添加预约 按钮打开 新建预约 对话框。

预约 小部件